サーバー運用とPC日記
現NC3サイトをConnect-CMSへ移行準備 勉強中(2)
.envファイル設定の
# migration option (Common)
MIGRATION_JOB_MONITOR=true
MIGRATION_JOB_LOG=true
MIGRATION_CONFIG_PATH=C:\connect-cms\_migration_config\migration_config_nc3.ini
中の、
PATH=C:\connect-cms\_migration_config\migration_config_nc3.ini
の記述で引っかかっていたんですが、
考えてみると、
webサイトはWAN上にあり、このサイトを動かしているwebサーバーに対するコマンド操作は、
SSHを使ったリモートアクセスによっていると思います。
このSSHコンソールは、手もとのクライアントにあり、
クライアントは一般的にはWindowsが多いと思われます。
また、移行準備の際に生成されるconfigファイル、サイト内のコンテンツ等の沢山のファイルも一時的な保管場所が必要になります。
この一時的な保管場所は、WAN上のサーバー内ではなく、手もとのクライアント内にしてある、ということではないでしょうか?
ということで、
export した際に、storage\app\migration\import 以下にデータが作成される。
という記述も確認出来ました。
このパスも、クライアントのWindows上だと思われます。
以上のことより、このNC3からConnect-CMSへの移行手順は、
クライアントのWindows上のSSHターミナル(Teraterm等の)で操作をする前提で書いてあるのではないか?
現時点ではこのように考えています。
ちょっと自信はないのですが・・・
現NC3サイトをConnect-CMSへ移行準備 勉強中(1)
現NC3サイトをConnect-CMSへ移行しなければなりませんが、移行の猶予はまだ1年あります。
Connect-CMSの試験installは何とか出来て、
また、Connect-CMSサイトのバックアップ、リストアの方法も教えていただきました!
そして、Netcommonsサイトの移行方法について勉強中です。
https://github.com/opensource-workshop/connect-cms/wiki/Migration-from-NC3
に記載の、
.envファイル
# migration option (Common)
MIGRATION_JOB_MONITOR=true
MIGRATION_JOB_LOG=true
MIGRATION_CONFIG_PATH=C:\connect-cms\_migration_config\migration_config_nc3.ini
# migration option (NetCommons3)
NC3_DB_CONNECTION=mysql
NC3_DB_HOST=127.0.0.1
NC3_DB_PORT=3306
NC3_DB_DATABASE=xxxxxx
NC3_DB_USERNAME=xxxxxx
NC3_DB_PASSWORD=xxxxxx
NC3_DB_PREFIX=nc3_
NC3_EXPORT_UPLOADS_PATH=/path_to_nc3/app/Uploads/
NC3_APPLICATION_YML_PATH=/path_to_nc3/app/Config/application.yml
上記のように、.env に移行元のNC2 情報を設定する。
とあるのですが、ここで引っかかっています。
# migration option (Common)
中の
MIGRATION_CONFIG_PATH=C:\connect-cms\_migration_config\migration_config_nc3.ini
ですが、
MIGRATION_CONFIG_PATH= 以下の書き方は、Windows上での書き方?
これらの操作を全てLinuxサーバー上で行うのであれば、例えば、
MIGRATION_CONFIG_PATH= /var/www/test/connect-cms/migration_config/migration_config_nc3.ini
でいいんでしょうか?
また、試験installしたconnect-cmsディレクトリ中には、migration_configディレクトリはありませんでした・・・
ということは、migrationのコマンドを実行した時に、ディレクトリが作られる?
ここら辺のことは、試験的に実際にコマンドを動かしてみながら勉強した方が良さそうです。
それでも上手くはいかないでしょうから、その時点でメール質問しようと思っています。
Debian に Connect-CMS をインストールしてみる
※ MariaDBでデータベース作成は済ませておく。
①install ディレクトリ作成
# mkdir -p /var/www/test
②GitHubからソースをクローン、安定版へ切り替え
# cd /var/www/test
# git clone https://github.com/opensource-workshop/connect-cms.git
# cd /var/www/test/connect-cms
# git checkout $(git describe --tags --abbrev=0)
③composerをインストールし、利用ライブラリをダウンロード
# php -d allow_url_fopen=1 -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
# php -r "if (hash_file('SHA384', 'composer-setup.php') === 'ハッシュ値は、https://getcomposer.org/download/を参照') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
# php -d allow_url_fopen=1 composer-setup.php
# php -r "unlink('composer-setup.php');"
# php -d allow_url_fopen=1 composer.phar install --no-dev
④apache conf設定
DocumentRoot /var/www/test/connect-cms/public
<Directory "/var/www/test/connect-cms/public">
AllowOverride All
Require all granted
</Directory>
⑤.envファイル作成(Laravel)
# cd /var/www/test/connect-cms/
# cp .env.example .env
⑥.envファイル編集
APP_NAME="Connect-CMS"
APP_ENV=production
APP_KEY= ←適当な文字列を入力、ダブルクオートで囲まない
APP_DEBUG=false
APP_URL=https://xxx.mydns.jp/ (DNS設定、ssl設定は済ませておく)
LOG_CHANNEL=daily
DB_CONNECTION=mysql
DB_HOST=127.0.0.1 ←localhostに変更
DB_PORT=3306
DB_DATABASE= ←DB名
DB_USERNAME= ←DBユーザ名
DB_PASSWORD= ←Dパスワード名
⑦アプリケーションキーの初期化
# php artisan key:generate
**************************************
* Application In Production! *
**************************************
Do you really wish to run this command? (yes/no) [no]:
> yes ← yes を入力
⑧DBマイグレーション
# php artisan migrate
**************************************
* Application In Production! *
**************************************
Do you really wish to run this command? (yes/no) [no]:
> yes ← yes を入力
⑨seederで初期データインポート
# php artisan db:seed
**************************************
* Application In Production! *
**************************************
Do you really wish to run this command? (yes/no) [no]:
> yes ← yes を入力
⑩ディレクトリパーミッション、他の設定
# cd /var/www/test/connect-cms/
# chown -R www-data:www-data storage
# chown -R www-data:www-data bootstrap/cache
# chown -R www-data:www-data vendor/tecnickcom/tcpdf/fonts
# chown -R www-data:www-data public/themes/Users
# chmod -R u+wr storage
# chmod -R u+wr bootstrap/cache
# chmod -R u+wr vendor/tecnickcom/tcpdf/fonts
# chmod -R u+wr public/themes/Users
⑪完成サイト初期アカウント
user:admin
pwd :C-admin
このサイトを Connect-CMS へ移行する前にやっておくべきこと
昨日、NetCommons3 の update 作業を行いましたが、
「NetCommons3 の配布は、2025年3月までで終了する」と発表されていることは以前書きました。
NetCommons3サイトは、
オープンソース・ワークショップ社の Connect-CMS サイトに移行出来そうなんです。
サーバーに Connect-CMS をインストールして、ここに現サイトの情報をインポートする流れです。
今、色々と情報を集めているところなんですが、
まずは自分の webサーバーに、試しに Connect-CMS をインストールしてみようと思っています。
git コマンドで github からソースをクローンし、
php ライブラリを composer でダウンロードしてくるように書かれていました。
これは自分には未経験の作業なので、不安と期待が入り混じった気分です!
3~4日くらいまとまった日にちが取れた時にやってみたいと思います!
NetCommons3 update ver.3.3.7に
NetCommons3.3.7 がリリースされました!
「重大なセキュリティバグの修正」を含むとアナウンスされていましたので、先ほどupdate作業を行いました。
今後、NetCommons3 の新バージョンは提供されなくなるということですので、これが最後の提供になってしまうかもしれません。
ともかく、今回の update もお世話になりました!
関係の方々に感謝申し上げたいと思います!
NetCommons3サイトの移行にConnect-CMSというソフトが適しているかも
NetCommons3で作ったこのサイトをどうやって継続させたらいいのか?
悩んでまだ2日めですが、
OpenSource-WorkShop社の「Connect-CMS」という国産CMSが見つかりました!
この会社のエンジニアは、おそらくNetCommonsの開発、作成の中核にいらっしゃった方々じゃないかと思います!
NetCommonsの移行ツールも出来上がっているそうです!
期待できそうですね!!
実験用サーバーを作って、移行から試験してみたいと考えています!
ネットワーク上のExcelマクロが動かない
仕事で使う職場のファイルは共有サーバーに保管してあるケースがほとんどだと思います。
Excelファイルにマクロが組み込まれていることがありますが、
送られてきたマクロ付きExcelファイルにウィルスが仕込まれることは珍しくありません。
このような経緯から、
MSOfficeの新ヴァージョンは、ネットワーク上のマクロ付きExcelファイルの動作に制限をかけるように変更されました。
さて、信頼のおけるファイルにまで制限がかかってしまうようになったのです!
これについての対応の1つですが、
ファイルの置き場を「信頼できるサイト」として登録します。
これは、Excelの設定ではなく、インターネットオプションのセキュリティの設定で行います。
「インターネットオプション」→「セキュリティ」と開く
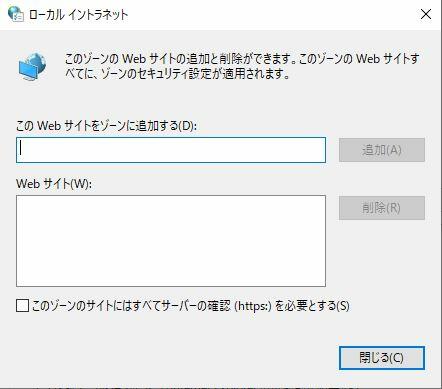
「ローカルイントラネット」→「サイト」→「詳細設定」と開く
「このWebサイトをゾーンに追加する」らんにアドレスを入力する
例)file://sv2024.mount.ed.jp
「追加」をクリック → 「閉じる」をクリック
以上です。
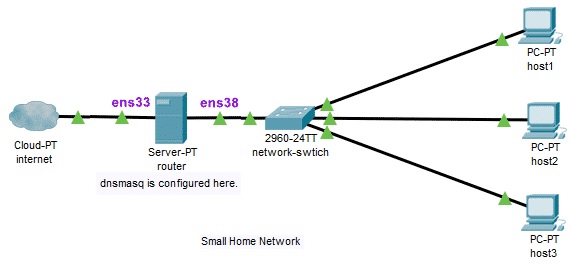
ローカルLAN内DNSサーバー DNSmasq の再起動
DNSmasq の設定ファイルの更新、また /etc/hosts ファイルの更新を行ったあとの、
Dnsmasq サーバーの再起動は、以下のコマンド操作で上手くいきました。
# /etc/init.d/dnsmasq restart
Nextcloud コマンドupgrade
Nextcloudのヴァージョンアップについてです。
以前は、Nextcloudサイトに管理者がログインすると、アップデートが可能かどうかがすぐに分かり、続けてアップデート操作に進めるようになっていたと思います。
しばらくこのアップデート作業をやってなかったので、先日、ログインしてアップデート可能か調べようとしました。
すると、すぐにはアップデートの有無の確認が出来なかったので、検索で調べてみました。
結果、管理者ログイン → 右上のユーザアイコンから、「管理者設定」→「概要」
と進むと、アップデートの有無が調べられ、そこからアップデート作業に入れることが分かりました。
で、かなり溜まっていたアップデート作業を始めてみました。
これまでやってきたWebアクセスによるアップデート作業です。
すると、しばらく順調に作業が行われていましたが、急に途中で止まってしまい、動かなくなってしまいました・・・
そこで再度検索してみると、サーバー上でのコマンド操作によるupadate、upgradeについての方法が見つかりました。
ログイン後、まずNextcloudインストールディレクトリに移動します。
# cd /・・・/nextcloud/
# sudo -u apache php occ update:check
ここでつまづきました・・・
# sudo って?
sudoは一時的に管理者権限等を得るためのコマンドです。
# sudo ということは、「管理者(root)が管理者権限を得て実行」ということ??
しばらく悩みました。
そして、# sudo -u apache php ・・・ とは、phpコマンドの実行文で、
apacheユーザ(つまりapache使用時のwebサーバーユーザ)がphpコマンドを実行する、ということではないか? と推測しました。
phpコマンドを実行するための権限ユーザを指定するためにsudoコマンドが必要なのではないか?
ですから、単に、# php ・・・ という操作では、phpコマンドが実行されないんですね!
このことは実際に試してみて分かりました。
それでは、まず自鯖に sudo をインストールします。
また、debianのapachewebサーバユーザは、apache ではなく www-data です。
準備が出来たので、再度コマンドを実行してみます。
・・・/nextcloud/# sudo -u www-data php occ update:check
オッケーです!! これでアップデートの確認が出来ました! また、
・・・/nextcloud/# sudo -u www-data php occ upgrade
で、アップグレード作業も最後まで滞りなく進みました!
勉強になりました!
ヒントを下さったweb上の方々に感謝します!!
ようやく出ました! Intel新型省電力CPUマザーボード
Intelの新型プロセッサーN100を搭載した省電力マザーボードが、ようやく発売されるようです!
ここで、Intel Celeron、Pentiumブランドは廃止され、
その代わりに「Intel Processor」ブランドのエントリー向けCPU、Nシリーズが発表されていました。
製品の開発コード名 Alder LakeーN
システムの種類 Mobile
プロセッサーナンバー N100
コアの数 4
スレッド数 4
ターボ・ブースト利用時の最大周波数 3.4 GHz
キャッシュ 6 MB Intel® Smart Cache
TDP 6 W
メモリーの仕様
最大メモリーサイズ (メモリーの種類に依存) 16 GB
メモリーの種類
DDR4 3200
DDR5 4800
LPDDR5 4800
最大メモリーチャネル数 1
メモリーはデュアルチャンネルではありませんが、メモリー周りは充分高速らしいです。
また、上限16GBとありますが、32GBまで動作するようなことが書かれていました。
マザーボードが発売されたら、このWebサーバーのハードウェアを全て一新する予定です。
接続切れてたBluetoothマウスが使えるようになった件
仕事で使っているモバイルPCのマウスですが、
Bluetoothマウスの接続切れが、設定変更等どうやっても直せませんでした。
代わりにUSBポートに無線レシーバーを刺してワイヤレスマウスを使っていました。
Bluetooth機能がPCに内蔵されているのに、仕方なくこの手を使っていたんです。
で、つい最近、OSやドライバも頻繁にアップデートしているんだから、もしかしてと思い、
Bluetoothマウスを繋いでみました。
そうしたら、接続切れがうそのように無くなっていて快適にマウスが使えるんですね!
今は安定してBluetoothマウスが使えています。
OS、ドライバーが最新のものになったからだろうと、その時あまり深くは考えませんでした。
今日、何気なくBluetooth関連の検索をしてみて初めて分かったんですが、
Bluetooth規格もどんどんヴァージョンアップされていて、現在はv5.2なんだそうです。
そしてこのBluetoothのヴァージョンアップは、ファームウェアをアップデートしないとダメなんです。
ファームウェアということは、Bluetoothデバイスのハードウェアを直接制御するプログラムなので、PC本体のメーカーの提供がないとダメな訳です。
OSやドライバーのアップデートではダメなんですね。
幸い、自分の使っているDELL社は、ファームウェア(BIOSも)、ドライバー等のアップデートを頻繁に出してくれています。
他のメーカーも、おそらくこのようなサポートをしているんじゃないでしょうか?
Bluetoothマウスの接続が改善されたのは、ファームウェアアップデートのおかげだったかもしれないのです。
また、他のデバイスのファームウェアアップデートでも、基本的機能の追加や改善が期待できると思います。
これからも、特にIT機器の進化の度合いは加速していくと思われます。
そんな中で、デバイスに新機能が必要になったとします。
どうすればいいか?
昔ならハードウェアを交換するしかなかったと思います。
現在では、ファームウェア、BIOSのアップデートにより、
ある程度のハードウェア更新が可能になっているという概念なんだと思います。(間違っていたらご指摘願います・・・)
NetCommons3.3.6リリース!
最新版 NetCommons3.3.6 が、ほぼ1年ぶりにリリースされました!
「重大なセキュリティバグの修正」が含まれるとのことでしたので、
先ほどupdateを済ませました。
関係の方々に感謝申し上げます!
AC電源の極性
家庭用AC電源の極性について、最も一般的な注意事項は、
「電気工事その他配線の際、接地極を必ず指定された側に接続する」というのがあります。
接地極と大地は常に同電位ですから、通常、人が接地極に触れたとしても感電はしません。
電極に直に人が触れることはほとんど無いはずですが、
例えば電球のネジ側の極には触れてしまう危険性があります。
ですから、電球のネジ側の極には、接地側の線を配線しなくてはならない規則になっています。
また、電気製品の金属部分を触った時に、
感電まではしなくてもピリピリする感覚を経験したことはないでしょうか?
このピリピリする感覚は、電源プラグを逆に刺し直すと低減することがあります。
感電を避けるという観点だけから見ても、電気製品の電源プラグの刺し方で差が生じるのです。
自分は今まで、AC電源の極性については、
感電を避ける理由で「大地に対して電位差が生じないように」意識していました。
ところが、今日初めて、
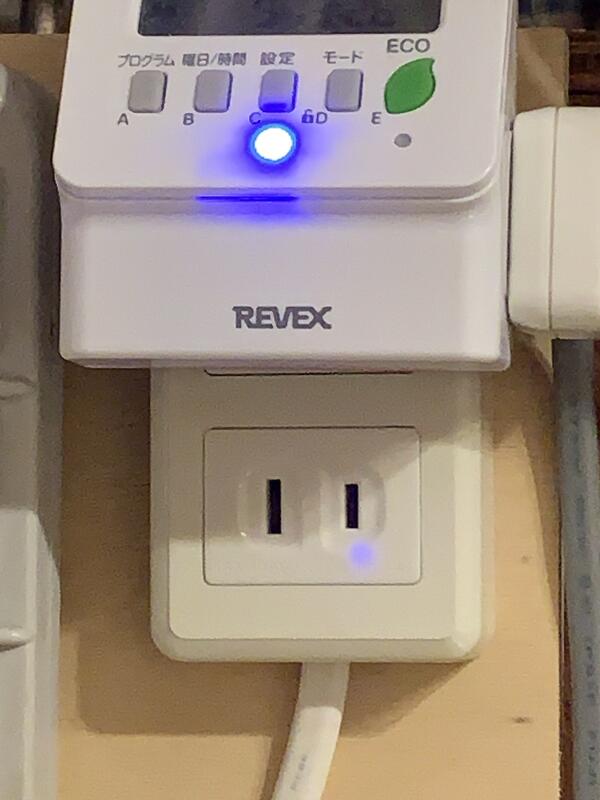
電源プラグの刺し方によってはWifiルーターが不安定になる(!)
という記事を見つけました!
Wifi系の機器は電源ノイズが大敵だと。
そして、「Wifiを含めたネットワーク機器の電源は、極性を合わせてAC電源に繋ぐべきだ」
とも書かれていました!
Wifiを使うスマートプラグに接続の極性があるのも、そういう理由だったのか!
と初めて納得出来ました。
また、自宅のWebサーバー、ルーター、ハブ等、
全て電源の極性を合わせて、正しく接続してみようと考えているところです。
<参考資料>
サイトのバックアップ
自分の自宅サーバー内のサイトのメンテナンス(バックアップ等)についてです。
低TDPの安価な新型マザーボードが出るタイミングで、
マザーボードとストレージ(SSDとHDD)を交換し、OS(Debian)もヴァージョンアップしてきました。
ところが、今回はまだ新型マザーボードが発表されていません。
そこで、ハードウェアの交換を待たずに、Webサイトのバックアップのみ昨夜行いました。
現サイトは個人運用ですから、
サーバーの故障や破壊があった時は、
状況によってはサイトも復旧できず、全て内容が失われることになります。
例えば地震や火災などで、サーバーマシンごと完全に壊れてしまうリスクはゼロではありません。
そんな時は、さすがに仕方ないとあきらめようとは思っています。
しかし、このサイトに備忘録として書き留めてある内容などは、自分にとってかなり貴重なものですし、
昔の想いや考えを過去に遡って読めるようにしておくことも、やっぱり自分には貴重なことです。
そこで、やはり、バックアップといった自分で出来ることは、定期的にやっておこうということになります。
<Netcommonsサイトのバックアップ>
①データベースのバックアップと、バックアップファイルの保管
②インストールディレクトリをそのままコピーして保管
<Wordpressサイトのバックアップ>
①Wordpressに実装されているバックアップ機能を使い、バックアップファイルを保管
現状では、この方法が最も手っ取り早いのではないかと思います。
素人的な方法だと思いますが、サイトのuploadディレクトリが肥大化していたりしても、
ローカルサーバーですし、ハードディスクを追加してそこにSSD内のファイルをコピーしたりも簡単に出来ます!
さらに、自宅内であっても、別の部屋のバックアップサーバーにファイルコピーをする等すれば、
多少であっても安全性は高まるでしょう。
iOS、iPadOS 出来るだけ早くアップデートを!
アップルは、スマートフォンなどの基本ソフト(OS)について
「ハッカーが端末に侵入する恐れのある安全上の脆弱性が見つかった」と発表しました。
アップルによると、
OSの脆弱性によって影響を受けるのは
「iPhone」の「6S」以降のモデル、
第5世代以降の「iPad」
「iPadプロ」のすべてのモデルなどです。
アップルは、
ハッカーがこの脆弱性を利用して端末を乗っ取ったり、
悪意を持って作成されたWEBコンテンツを通じて端末に侵入することができる、
といった恐れがあるとしています。
アメリカ政府のサイバーセキュリティ当局は
「ハッカーはこれらの脆弱性を悪用する可能性がある」
と警告していて、
できるだけ早く必要なアップデートを行うようユーザーに呼び掛けています。
8/20(土) 4:49配信
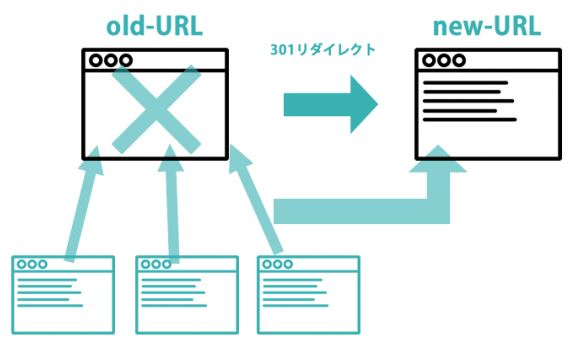
旧URLへのアクセスを新URLへ導くには?
旧URLのアクセスがあった時への対応はどうしようか迷ったんですが、
対応しないというのも不誠実だと思い、調べてみました。
「Redirect」を使うというのは何となく分かっていたんですが、
旧URLを使ったサイトを用意する必要があるのではないかと思い込んでいました。
今回、時間がたっぷりとあったので、色々と調べたり考えたりしているうちに、
apacheの、旧URLに対応したヴァーチャルホストの設定ファイルに、Redirect設定を書き込めば?
と思いあたりました。
旧URL用httpアクセス設定ファイル 〇〇〇.confの中身は
<VirtualHost *:80>
ServerName 〇〇〇.pgw.jp
Redirect / https://△△△.mydns.jp/
</VirtualHost>
だけです!
このあと、LetsEncrypt自動設定を行います。
#certbot --apache
旧URL用の処理を選ぶと、旧URL用httpsアクセス設定ファイルを自動で作ってくれます!
さて、以上の設定を済ませて運用した結果ですが、
現状、これで旧URLアクセスを新URLサイトに導けているようです。
旧URLサイトの特定のページも、新URLサイトの同じページに誘導出来ています!

補足ですが、旧URL、新URL共に利用できるよう、
DDNSサービスサイト(MyDNS)に定期的に通知を送信し、DNS情報を更新し続けていただいています。
旧サイトのアクセスURL変更
自分は、旧サイトで初めて Netcommons の運用を始めました。
その時のアクセスURLは、お世話になっている Mydns サイトで取得できるドメイン名を使うことになります。
その時、〇〇〇.mydns.jp より、〇〇〇.pgw.jp の方がかっこいい感じだと思い、ドメインはこれに決めました。
そして、ホスト名 www を付けて http://www.9monotaira.pgw.jp をアクセスURLとしたんです。
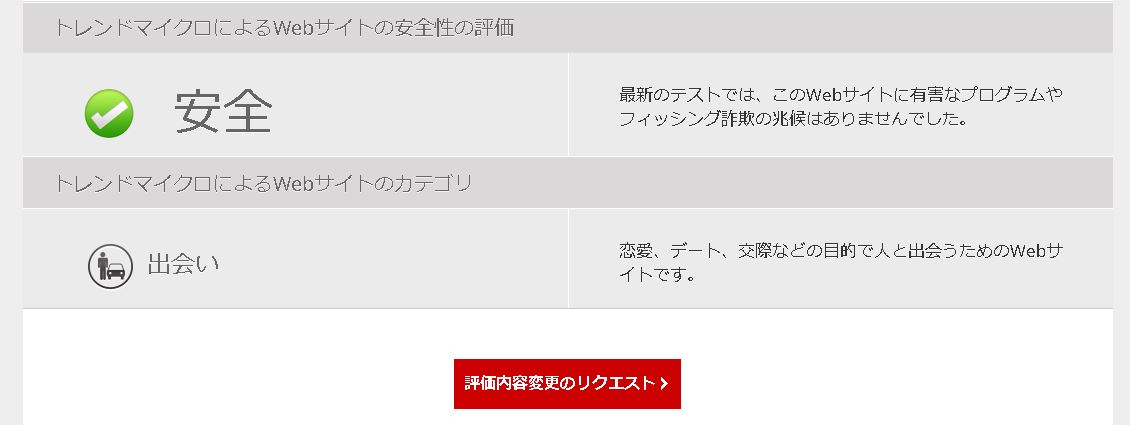
ずっとこれで運用していたんですが、ある時TREND.MICRO社の「サイト安全性チェック」で確認したところ、
この「安全」判定にはホッとしたんですが、
何と、サイトのカテゴリ評価は・・・
ん?
出会い?!
出会い系サイト?!!
ヒドイでしょう?
汚名だー!
「評価内容変更のリクエスト」は当然しました!
これで一度は改善されたんですが、
サイトをSSL化したところ、またも「出会い」カテゴリに分類されてしまったんです!
しばらく考えてみたんですが、これは、ドメイン名 pgw.jp を使うことに問題があるのではないかと思いあたりました。
例えばこのドメインが悪用された例があるとか。
試しに、存在しないサイト名 https://kakuu.pgw.jp を「サイト安全性チェック」で同様にチェックしてもらうと、
予想通り「出会い」カテゴリと診断されました!
これで状況が掴めました!
こんな訳で、旧サイトのアクセスURLをドメインも含めて変更できないか考えることにしたんです。
Netcommons3サイトのアクセスURL変更
①Netcommons3サイト内のアクセスURLが書いてあるファイルですが、
インストールディレクトリ¥app¥Config¥application.yml です。
この中のアクセスURL(1か所)を書き換えます。
②DynamicDNS等の設定は前もって済ませておく。
(certbot --apacheによるLetsEncrypt設定で、外部DNSに新URLを行き渡らせておかないとダメ)
③次は、WebサーバーApache2の設定ファイルです。
まず、
#a2dissite 〇〇〇.conf
で、該当サイトへのアクセスを無効にしておきます。
また、
#a2dissite 〇〇〇-le-ssl.conf
も実行しておきます。
#systemctl reload apache2
④新しいURL用の △△△.conf を作成
⑤新URLアクセスを有効にする。
#a2ensite △△△.conf
#systemctl reload apache2
⑥LetsEncrypt自動設定
#certbot --apache
あとは対話形式で操作を選んでいけばサイトssl化が完了!
IEモードを有効にするためにはIE機能は有効のままで
MS社のインターネットエクスプローラーのサポートがついに終了となりました。
他のアプリケーションソフトと同様、サポートが終了されたソフトは使わないようにすべきでしょう。
ということなので、IE11の代わりに他のブラウザを使うようにすればいいんです。
ところが、このブラウジングソフトの機能を使用したシステムが多数存在するようです。
例えば、メーカー提供のシステムをネットワークアクセスして使うような用途では、ほぼWebブラウジングソフトが使われているんですね。
このような時、システムを作成するメーカーは、Windows標準だったインターネットエクスプローラー使用を前提とした設計をしたんでしょう。
さて、一般的には、WebブラウジングだけならブラウザソフトをEdgeやChrome等に変更すればいいだけで、
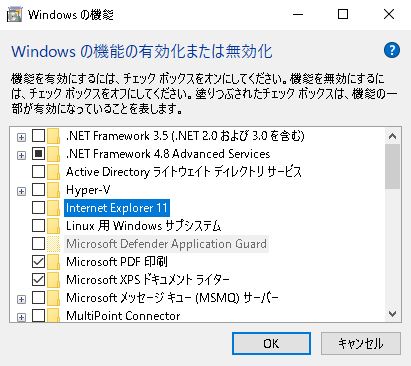
その時WindowsのIE11機能を無効にしておくと、より安全性が高まると思います。

しかし、MS社Edgeのインターネットエクスプローラーモードを使おうという時は、
このWindowsシステム内のIE機能を有効にしたままでないと上手く行きません!
ちょっと注意して下さい!
WordPressサイトを作成
デザイン性に優れた新しいウェブサイトを利用したい、という依頼がありました。
そこで、商業的なウェブサイトとしても利用実績が多く人気の高い WordPress でサイトを作ってみることにしました。
WordPress は CMS に分類される Web アプリケーションです。
オープンソースソフトで無料で利用できます。
構築の仕方ですが、
① Web サーバーを用意
レンタルサーバーと契約、又は自前のサーバーを作る
② データベースを用意
①のサーバー内に Mysql 等のデータベース環境を用意して、WordPress サイト用のデータベースを作成する
③ WordPress 本体を WordPress.com サイトからダウンロードして、①のサーバー上で解凍し、ドキュメントルートに配置
④ このサイトにアクセスして、初期設定を完了させる
これだけです!
興味さえあれば、難しくはありません。
最初は、自宅の LAN 内で1からサーバーを作ってみるのもすごく面白いですよ!
このウェブサイトは、
NetCommons3.3.7で動いています。
NetCommons プロジェクト 開発の、
CMS+グループウェアです!
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
31 | 1 | 2 | 3 | 4 | 5 | 6 |
7 | 8 | 9 | 10 | 11 | 12 | 13 |
14 | 15 | 16 | 17 | 18 | 19 | 20 |
21 | 22 | 23 | 24 | 25 | 26 | 27 |
28 | 29 | 30 | 1 | 2 | 3 | 4 |