サーバー運用とPC日記
ようやく出ました! Intel新型省電力CPUマザーボード
Intelの新型プロセッサーN100を搭載した省電力マザーボードが、ようやく発売されるようです!
ここで、Intel Celeron、Pentiumブランドは廃止され、
その代わりに「Intel Processor」ブランドのエントリー向けCPU、Nシリーズが発表されていました。
製品の開発コード名 Alder LakeーN
システムの種類 Mobile
プロセッサーナンバー N100
コアの数 4
スレッド数 4
ターボ・ブースト利用時の最大周波数 3.4 GHz
キャッシュ 6 MB Intel® Smart Cache
TDP 6 W
メモリーの仕様
最大メモリーサイズ (メモリーの種類に依存) 16 GB
メモリーの種類
DDR4 3200
DDR5 4800
LPDDR5 4800
最大メモリーチャネル数 1
メモリーはデュアルチャンネルではありませんが、メモリー周りは充分高速らしいです。
また、上限16GBとありますが、32GBまで動作するようなことが書かれていました。
マザーボードが発売されたら、このWebサーバーのハードウェアを全て一新する予定です。
Nextcloud コマンドupgrade
Nextcloudのヴァージョンアップについてです。
以前は、Nextcloudサイトに管理者がログインすると、アップデートが可能かどうかがすぐに分かり、続けてアップデート操作に進めるようになっていたと思います。
しばらくこのアップデート作業をやってなかったので、先日、ログインしてアップデート可能か調べようとしました。
すると、すぐにはアップデートの有無の確認が出来なかったので、検索で調べてみました。
結果、管理者ログイン → 右上のユーザアイコンから、「管理者設定」→「概要」
と進むと、アップデートの有無が調べられ、そこからアップデート作業に入れることが分かりました。
で、かなり溜まっていたアップデート作業を始めてみました。
これまでやってきたWebアクセスによるアップデート作業です。
すると、しばらく順調に作業が行われていましたが、急に途中で止まってしまい、動かなくなってしまいました・・・
そこで再度検索してみると、サーバー上でのコマンド操作によるupadate、upgradeについての方法が見つかりました。
ログイン後、まずNextcloudインストールディレクトリに移動します。
# cd /・・・/nextcloud/
# sudo -u apache php occ update:check
ここでつまづきました・・・
# sudo って?
sudoは一時的に管理者権限等を得るためのコマンドです。
# sudo ということは、「管理者(root)が管理者権限を得て実行」ということ??
しばらく悩みました。
そして、# sudo -u apache php ・・・ とは、phpコマンドの実行文で、
apacheユーザ(つまりapache使用時のwebサーバーユーザ)がphpコマンドを実行する、ということではないか? と推測しました。
phpコマンドを実行するための権限ユーザを指定するためにsudoコマンドが必要なのではないか?
ですから、単に、# php ・・・ という操作では、phpコマンドが実行されないんですね!
このことは実際に試してみて分かりました。
それでは、まず自鯖に sudo をインストールします。
また、debianのapachewebサーバユーザは、apache ではなく www-data です。
準備が出来たので、再度コマンドを実行してみます。
・・・/nextcloud/# sudo -u www-data php occ update:check
オッケーです!! これでアップデートの確認が出来ました! また、
・・・/nextcloud/# sudo -u www-data php occ upgrade
で、アップグレード作業も最後まで滞りなく進みました!
勉強になりました!
ヒントを下さったweb上の方々に感謝します!!
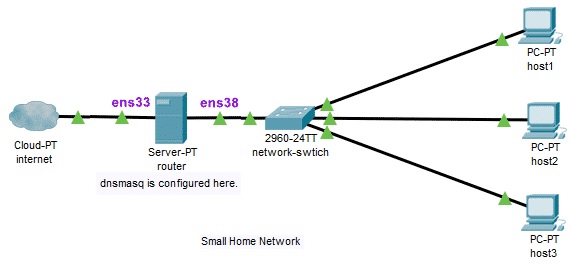
ローカルLAN内DNSサーバー DNSmasq の再起動
DNSmasq の設定ファイルの更新、また /etc/hosts ファイルの更新を行ったあとの、
Dnsmasq サーバーの再起動は、以下のコマンド操作で上手くいきました。
# /etc/init.d/dnsmasq restart
ネットワーク上のExcelマクロが動かない
仕事で使う職場のファイルは共有サーバーに保管してあるケースがほとんどだと思います。
Excelファイルにマクロが組み込まれていることがありますが、
送られてきたマクロ付きExcelファイルにウィルスが仕込まれることは珍しくありません。
このような経緯から、
MSOfficeの新ヴァージョンは、ネットワーク上のマクロ付きExcelファイルの動作に制限をかけるように変更されました。
さて、信頼のおけるファイルにまで制限がかかってしまうようになったのです!
これについての対応の1つですが、
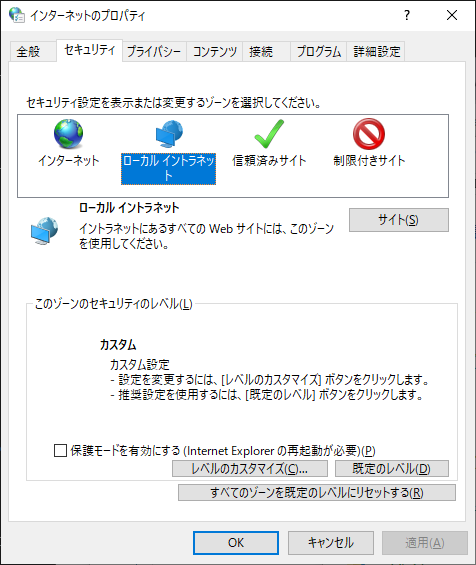
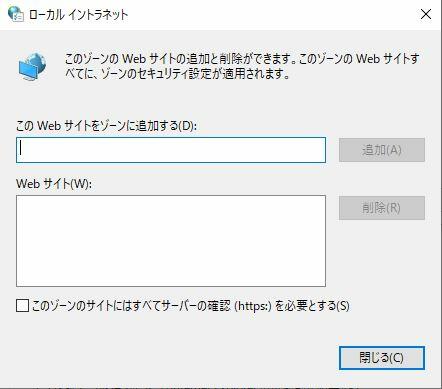
ファイルの置き場を「信頼できるサイト」として登録します。
これは、Excelの設定ではなく、インターネットオプションのセキュリティの設定で行います。
「インターネットオプション」→「セキュリティ」と開く
「ローカルイントラネット」→「サイト」→「詳細設定」と開く
「このWebサイトをゾーンに追加する」らんにアドレスを入力する
例)file://sv2024.mount.ed.jp
「追加」をクリック → 「閉じる」をクリック
以上です。
NetCommons3サイトの移行にConnect-CMSというソフトが適しているかも
NetCommons3で作ったこのサイトをどうやって継続させたらいいのか?
悩んでまだ2日めですが、
OpenSource-WorkShop社の「Connect-CMS」という国産CMSが見つかりました!
この会社のエンジニアは、おそらくNetCommonsの開発、作成の中核にいらっしゃった方々じゃないかと思います!
NetCommonsの移行ツールも出来上がっているそうです!
期待できそうですね!!
実験用サーバーを作って、移行から試験してみたいと考えています!
NetCommons3 update ver.3.3.7に
NetCommons3.3.7 がリリースされました!
「重大なセキュリティバグの修正」を含むとアナウンスされていましたので、先ほどupdate作業を行いました。
今後、NetCommons3 の新バージョンは提供されなくなるということですので、これが最後の提供になってしまうかもしれません。
ともかく、今回の update もお世話になりました!
関係の方々に感謝申し上げたいと思います!
このサイトを Connect-CMS へ移行する前にやっておくべきこと
昨日、NetCommons3 の update 作業を行いましたが、
「NetCommons3 の配布は、2025年3月までで終了する」と発表されていることは以前書きました。
NetCommons3サイトは、
オープンソース・ワークショップ社の Connect-CMS サイトに移行出来そうなんです。
サーバーに Connect-CMS をインストールして、ここに現サイトの情報をインポートする流れです。
今、色々と情報を集めているところなんですが、
まずは自分の webサーバーに、試しに Connect-CMS をインストールしてみようと思っています。
git コマンドで github からソースをクローンし、
php ライブラリを composer でダウンロードしてくるように書かれていました。
これは自分には未経験の作業なので、不安と期待が入り混じった気分です!
3~4日くらいまとまった日にちが取れた時にやってみたいと思います!
Debian に Connect-CMS をインストールしてみる
※ MariaDBでデータベース作成は済ませておく。
①install ディレクトリ作成
# mkdir -p /var/www/test
②GitHubからソースをクローン、安定版へ切り替え
# cd /var/www/test
# git clone https://github.com/opensource-workshop/connect-cms.git
# cd /var/www/test/connect-cms
# git checkout $(git describe --tags --abbrev=0)
③composerをインストールし、利用ライブラリをダウンロード
# php -d allow_url_fopen=1 -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
# php -r "if (hash_file('SHA384', 'composer-setup.php') === 'ハッシュ値は、https://getcomposer.org/download/を参照') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
# php -d allow_url_fopen=1 composer-setup.php
# php -r "unlink('composer-setup.php');"
# php -d allow_url_fopen=1 composer.phar install --no-dev
④apache conf設定
DocumentRoot /var/www/test/connect-cms/public
<Directory "/var/www/test/connect-cms/public">
AllowOverride All
Require all granted
</Directory>
⑤.envファイル作成(Laravel)
# cd /var/www/test/connect-cms/
# cp .env.example .env
⑥.envファイル編集
APP_NAME="Connect-CMS"
APP_ENV=production
APP_KEY= ←適当な文字列を入力、ダブルクオートで囲まない
APP_DEBUG=false
APP_URL=https://xxx.mydns.jp/ (DNS設定、ssl設定は済ませておく)
LOG_CHANNEL=daily
DB_CONNECTION=mysql
DB_HOST=127.0.0.1 ←localhostに変更
DB_PORT=3306
DB_DATABASE= ←DB名
DB_USERNAME= ←DBユーザ名
DB_PASSWORD= ←Dパスワード名
⑦アプリケーションキーの初期化
# php artisan key:generate
**************************************
* Application In Production! *
**************************************
Do you really wish to run this command? (yes/no) [no]:
> yes ← yes を入力
⑧DBマイグレーション
# php artisan migrate
**************************************
* Application In Production! *
**************************************
Do you really wish to run this command? (yes/no) [no]:
> yes ← yes を入力
⑨seederで初期データインポート
# php artisan db:seed
**************************************
* Application In Production! *
**************************************
Do you really wish to run this command? (yes/no) [no]:
> yes ← yes を入力
⑩ディレクトリパーミッション、他の設定
# cd /var/www/test/connect-cms/
# chown -R www-data:www-data storage
# chown -R www-data:www-data bootstrap/cache
# chown -R www-data:www-data vendor/tecnickcom/tcpdf/fonts
# chown -R www-data:www-data public/themes/Users
# chmod -R u+wr storage
# chmod -R u+wr bootstrap/cache
# chmod -R u+wr vendor/tecnickcom/tcpdf/fonts
# chmod -R u+wr public/themes/Users
⑪完成サイト初期アカウント
user:admin
pwd :C-admin
現NC3サイトをConnect-CMSへ移行準備 勉強中(1)
現NC3サイトをConnect-CMSへ移行しなければなりませんが、移行の猶予はまだ1年あります。
Connect-CMSの試験installは何とか出来て、
また、Connect-CMSサイトのバックアップ、リストアの方法も教えていただきました!
そして、Netcommonsサイトの移行方法について勉強中です。
https://github.com/opensource-workshop/connect-cms/wiki/Migration-from-NC3
に記載の、
.envファイル
# migration option (Common)
MIGRATION_JOB_MONITOR=true
MIGRATION_JOB_LOG=true
MIGRATION_CONFIG_PATH=C:\connect-cms\_migration_config\migration_config_nc3.ini
# migration option (NetCommons3)
NC3_DB_CONNECTION=mysql
NC3_DB_HOST=127.0.0.1
NC3_DB_PORT=3306
NC3_DB_DATABASE=xxxxxx
NC3_DB_USERNAME=xxxxxx
NC3_DB_PASSWORD=xxxxxx
NC3_DB_PREFIX=nc3_
NC3_EXPORT_UPLOADS_PATH=/path_to_nc3/app/Uploads/
NC3_APPLICATION_YML_PATH=/path_to_nc3/app/Config/application.yml
上記のように、.env に移行元のNC2 情報を設定する。
とあるのですが、ここで引っかかっています。
# migration option (Common)
中の
MIGRATION_CONFIG_PATH=C:\connect-cms\_migration_config\migration_config_nc3.ini
ですが、
MIGRATION_CONFIG_PATH= 以下の書き方は、Windows上での書き方?
これらの操作を全てLinuxサーバー上で行うのであれば、例えば、
MIGRATION_CONFIG_PATH= /var/www/test/connect-cms/migration_config/migration_config_nc3.ini
でいいんでしょうか?
また、試験installしたconnect-cmsディレクトリ中には、migration_configディレクトリはありませんでした・・・
ということは、migrationのコマンドを実行した時に、ディレクトリが作られる?
ここら辺のことは、試験的に実際にコマンドを動かしてみながら勉強した方が良さそうです。
それでも上手くはいかないでしょうから、その時点でメール質問しようと思っています。
現NC3サイトをConnect-CMSへ移行準備 勉強中(2)
.envファイル設定の
# migration option (Common)
MIGRATION_JOB_MONITOR=true
MIGRATION_JOB_LOG=true
MIGRATION_CONFIG_PATH=C:\connect-cms\_migration_config\migration_config_nc3.ini
中の、
PATH=C:\connect-cms\_migration_config\migration_config_nc3.ini
の記述で引っかかっていたんですが、
考えてみると、
webサイトはWAN上にあり、このサイトを動かしているwebサーバーに対するコマンド操作は、
SSHを使ったリモートアクセスによっていると思います。
このSSHコンソールは、手もとのクライアントにあり、
クライアントは一般的にはWindowsが多いと思われます。
また、移行準備の際に生成されるconfigファイル、サイト内のコンテンツ等の沢山のファイルも一時的な保管場所が必要になります。
この一時的な保管場所は、WAN上のサーバー内ではなく、手もとのクライアント内にしてある、ということではないでしょうか?
ということで、
export した際に、storage\app\migration\import 以下にデータが作成される。
という記述も確認出来ました。
このパスも、クライアントのWindows上だと思われます。
以上のことより、このNC3からConnect-CMSへの移行手順は、
クライアントのWindows上のSSHターミナル(Teraterm等の)で操作をする前提で書いてあるのではないか?
現時点ではこのように考えています。
ちょっと自信はないのですが・・・
たっぷり時間がかかりました! サーバー移行
うっかりしていたんですが、myサーバーのOS、Debian9は6月にサポート終了となっていました!
大急ぎで新OSの環境を作って、そこに現アプリケーションを移行させなければなりません。
数日悩んだんですが、今後もスピーディーに確実に作業できる方法にしたいと考えていました。
そこで、まずは、旧サーバーからのデータの移動をLAN上でやることから始めました。
旧サーバーはギリギリまで止めたくないので、
旧サーバーが動いている状態で、まずは大部分のファイルをコピーしておくことにしました。
そして、変更や追加があったファイルだけを最終的にコピーする方法を選びました。
Rsyncコマンドを使ったんですが、この操作が上手くいくまでに2日費やしました。
こんな感じで、この後もハマりまくったんですが、
深夜3時、4時の日が続き、昨日は久々の徹夜になってしまいました。
ということで、続きは明日以降記録したいと思います。
SSLサーバ証明書の引っ越し作業やり忘れてるかも・・・
移行先の新サーバーは順調に動いているように見えます。
旧サーバーの、Let’s Encrypt で取得した「SSL/TLSサーバ証明書」ですが、
これも新サーバーに持ってこなければいけないと思い、調べてはありました。
でも、Webサイトがやっと動いたのを確認してホッとして気が抜けていたんだと思います。
今、サーバーマシンの置き場とは別の所に居るので、すぐに確認して手を加えることが出来ません・・・
証明書の期限が切れる前に作業しなければ!!
世界最大の認証局Let's EncryptがOCSPサポート停止!?
OCSPとは、
Online Certificate Status Protocolの略だと書いてある。
この「Let's EncryptがOCSPサポート停止」の記事は今日9月30日発表で、自分にはまだ内容が分かりません・・・
証明書の期限は90日間ですが、期限後の自動延長が出来なくなるってこと?
現サイトをConnect-CMSに移行テスト 何とか出来たようです!!
昨夜から、またまた徹夜になりました!
今朝になって、移行テストに関する不具合をようやく見つけることが出来ました!
その1つは、mysql の database prefix が間違っていたことでした。
これを修正して、祈るような気持ちで、EXPORTコマンドを入力したら・・・
エラーなしで最後まで実行してくれました!!
IMPORTコマンドも同じく!
移行したサイトをざっとブラウジングしてみましたが、もうこれで充分です!!
移行できるCMSと移行システムを作って下さったメーカーの方々に、もう感謝しかありません!
本当に有難うございます!
この後は、このテストを元にして、本番の移行作業を行おうと思っています。
来年の春のNetcommons3サポート終了までには作業しなければなりません。
それまで、ハードウェアの準備を考えたいと思っています。
現NC3サイトをConnect-CMSへ移行準備 作業中(3)
何日も費やし、たくさんの失敗を重ねて、どうすればいいのかがやっと見えてきました。
NetcommonsサイトをConnect-CMSに移行する時、同一サーバー内での作業になります。
Netcommonsの最終バージョンはPHP7.4までで動かさないといけません。
一方のConnect-CMSはPHP8以上で動かすようになってきていますが、まだPHP7.4でも動かせます。
そこで、OS内のデフォルトがPHP7.4で、OSがまだEOLを迎えていないものを選択することになりました。
すると、OSはDebian11に決まります。
この前、最初に行った作業は、Debian9の中で動かしていた複数のWebサイトを、Debian11環境の別サーバー機に移植したんです。
そして、さらに別のサーバー機で、コピーした現行サイトをConnectーCMSに移行テストしました。
これまで、作業内容を細かく記録してきましたが、特に最近は、数年経つと作業方法が大きく変わってしまうようになってきました。
なので、大筋について記録していこうと思っています。
サーバー環境整備とNetCommonsサイトの移行準備
前回のメンテナンス作業は、サポート期限が切れていたOS環境を新しくすることでした。
しかし、OSをいじり過ぎていてdist-upgrade コマンドは使えない状況になってしまっていました。
そこで、別サーバーに新OS環境を作っておき、そこへサイトを引っ越しさせる方法で作業しました。
サイト引っ越しの基本は、インストールディレクトリのコピーと、データベースmysqlのダンプとリストアです。
この方法で新環境に引っ越ししたサイトが現在動いています。
このあと、現新環境にConnect-CMSをインストールして、NetCommonsサイトをそこに移行させる手順だったんですが・・・
新環境でPHP拡張モジュールをインストールする時に色々といじり過ぎて、Connect-CMSのインストールが出来なくなってしまっていて、そこでつまづいて止まってしまっているんです・・・
今夜は、このトラブルを何とか解決出来ないかトライしてみます!
現NC3サイトをConnect-CMSへ移行準備 作業中(4)
昨夜は、PHPの openssl 関連のエラーを解消しようと四苦八苦していました。
openssl をソースコンパイルして再インストールしたりしましたが、エラーは解消されず・・・
サーバー環境から新しく作り直そうかとあきらめかけていたところ、Web上の新情報を見つけました。
どうも、openssl は enable になっているのに、必要のないところに openssl.so を読みに行こうとしているのがエラーの原因だったようなんです。
そこで、php.ini を編集して、「 -dextension=openssl 」を書き加えました。
これで、PHPの openssl のエラーは解消されました!
この後、connect-CMS のインストールと設定を無事完了させるところまで行けました。
今回は深夜2時までの作業で何とか寝れましたね!
さあ、いよいよキモのNetCommonsサイトの移行作業に取り掛かれます!
現在、3つの NetCommons サイトを動かしていますが、このうちの2つは早速移行させてしまおうと思います。
残りの1つ(このサイト)は、受験での化学資料の利用者が戸惑わないよう、来年の4月まで移行作業を延期しようと思っています。
NC3サイトをConnect-CMSへ移行 作業中(5)
NetCommons3サイトを Connect-CMS に移行させることが出来ました!
2つのサイトの移行が完了しています。
現サイトの移行は、来年春の予定です。
移行手順の概略は以下の通りです。
①新Connect-CMSサイトのバーチャルホスト設定ファイルを作っておく。
アクセスURLは、NetCommons3サイトと同一にしておく。
②NetCommons3サイトと同一サーバー内にConnect-CMSをインストールする。
③バーチャルホスト設定で、NetCommons3サイトをdisableに、Connect-CMSサイトをenableにする。
インストール後にサイトにアクセスして正常動作を確認しておく
④バーチャルホスト設定で、Connect-CMSサイトをdisableに、NetCommons3サイトはenableに戻す。
⑤Connect-CMSインストールディレクトリ ・・・/connect-cms 直下の.envファイルを編集
# migration option (Common)
MIGRATION_CONFIG_PATH=/var/www/○○○/connect-cms/app/Traits/Migration/sample/migration_config/migration_config_nc3.sample.ini
# migration option (NetCommons3)
NC3_EXPORT_UPLOADS_PATH=/var/www/△△△/app/Uploads/
NC3_APPLICATION_YML_PATH=/var/www/△△△/app/Config/application.yml
バーチャルホスト設定は、NetCommons3サイト、Connect-CMSサイト共にdisableに。
⑥Connect-CMSインストールディレクトリ ・・・/connect-cms 直下で、Exportコマンド、Importコマンドを実行させる
$ php -d memory_limit=512M -d allow_url_fopen=1 artisan command:ExportNc3 all {redo}
$ php artisan command:ImportSite all {redo}
⑦バーチャルホスト設定でConnect-CMSサイトをenableにし、移行後の新サイトにアクセスし、正常動作を確認する!
サーバーマシンを80kmほど離れた場所に移設しました
サーバーマシンを運搬している最中は、この中の4つのWebサイトと1つのWebアプリは停止したままです。
移設先に到着したら、電源ケーブル、LANケーブルを確認しながらしっかりと接続します。
スイッチングハブの接続と電源オンも忘れずに。
運転開始したら、ルーターでポートフォワーディング設定を行います。
ルーターの再起動が必要な場合もあると思います。
最後に、室内のクライアントPCのどれかに、サーバーにリモートアクセスするアプリケーションをインストールしておきます。
ここから、サーバーのcronjobを動かしておきます。
特に、DDNSサービス局へ最初の信号を送っておかないと、
DNS情報が古い場所のままになっているので、Webサイトへのアクセスが出来ません。
ここまでの作業を完了させたので、4つのWebサイトは元通り復旧しています!
このウェブサイトは、
NetCommons3.3.7で動いています。
NetCommons プロジェクト 開発の、
CMS+グループウェアです!
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
27 1 | 28 1 | 29 | 30 | 31 | 1 | 2 |
3 | 4 | 5 | 6 | 7 | 8 | 9 |
10 | 11 | 12 | 13 | 14 | 15 | 16 |
17 | 18 | 19 | 20 | 21 | 22 | 23 |
24 | 25 | 26 | 27 | 28 | 29 | 30 |